
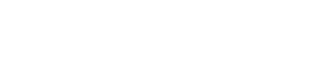
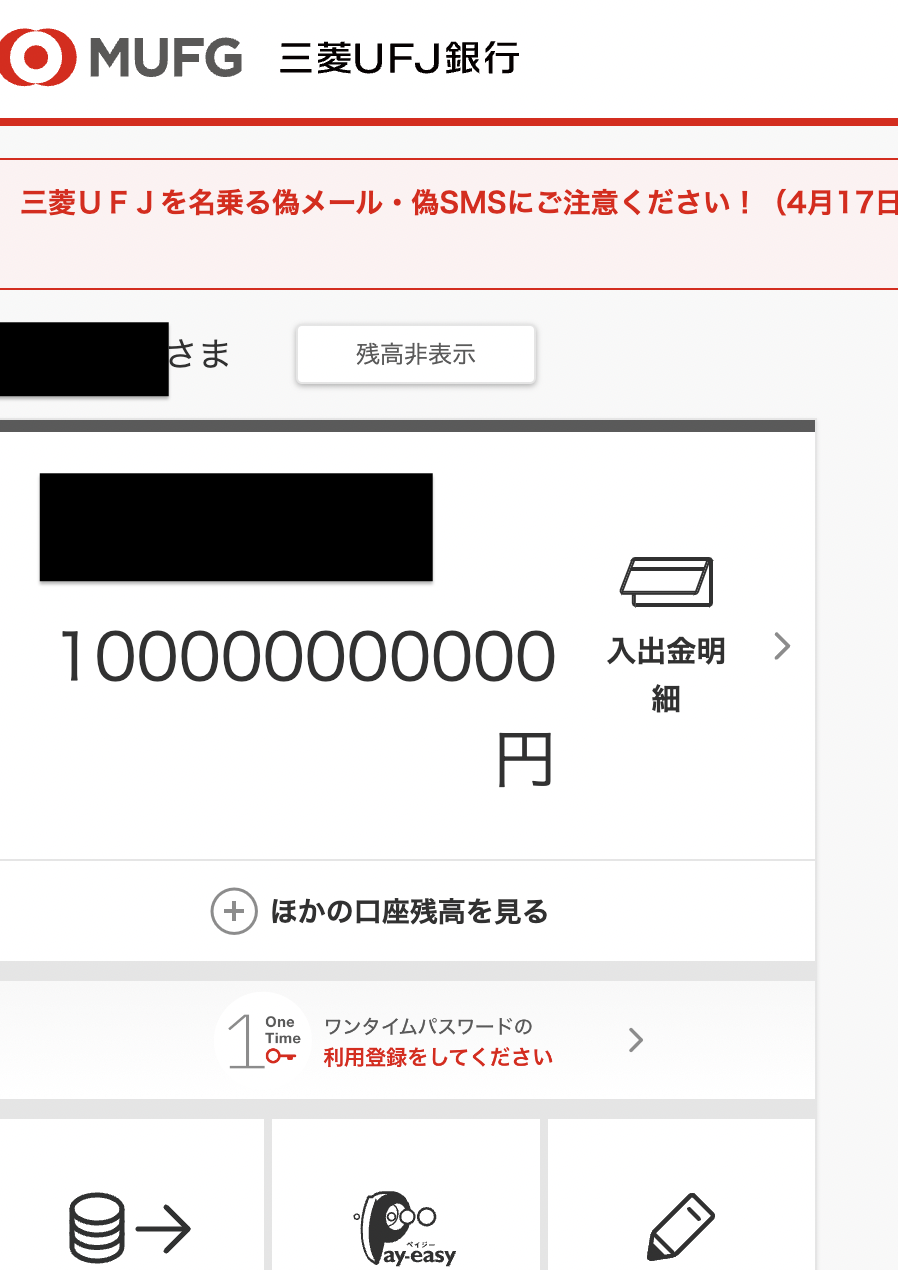
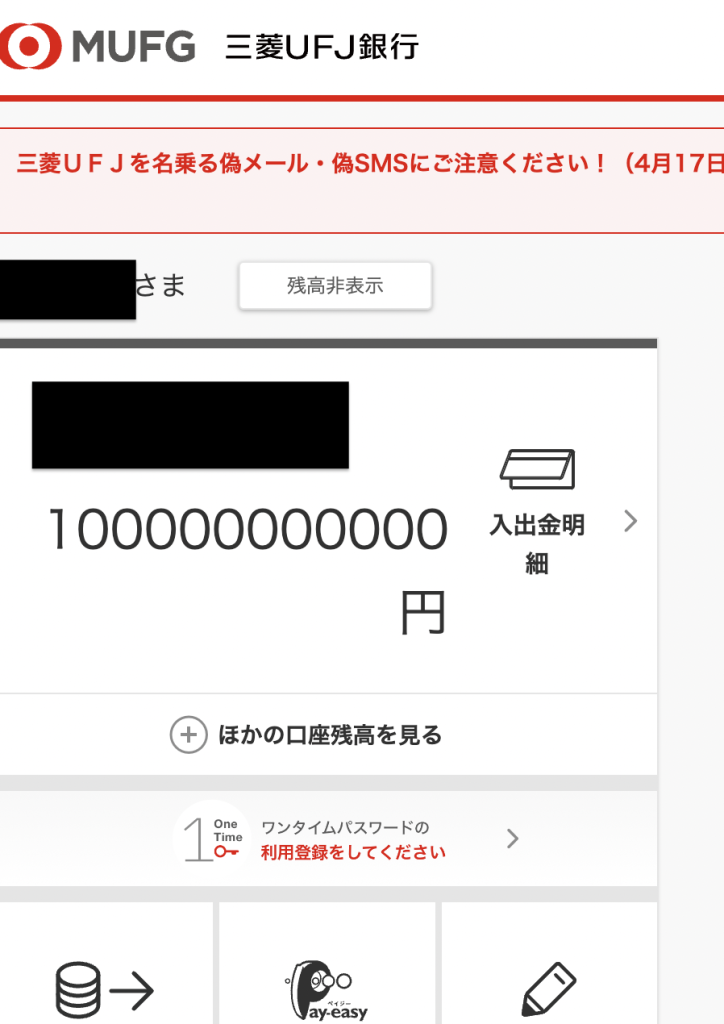
みなさんはこんな銀行口座の残高を見たことはありますか。
自分の銀行口座にたくさんの金額が入っていると嬉しいですよね。
ただ、たくさん稼ぐのは大変です。できれば楽をして口座の金額を増やしたいですよね。
実は、「口座の残高の表示」だけを「一時的に」増やすだけなら誰でも簡単にできます。
そこで今回は、画像のようにWebサイトのHTMLを編集することで、表示を書き換える方法をご紹介します。
Google Chromeでサイトを開く
Google Chromeで、編集したいサイトを開きます。
SafariやMicrosoft Edgeなどではできないので、注意しましょう。
Google デベロッパーツールを開く
Google デベロッパーツールは、ブラウザ上でウェブサイトの開発やデバッグを行うためのツールです。このツールを使うことで、ページの表示を書き換えたり、様々な設定を変更することができます。

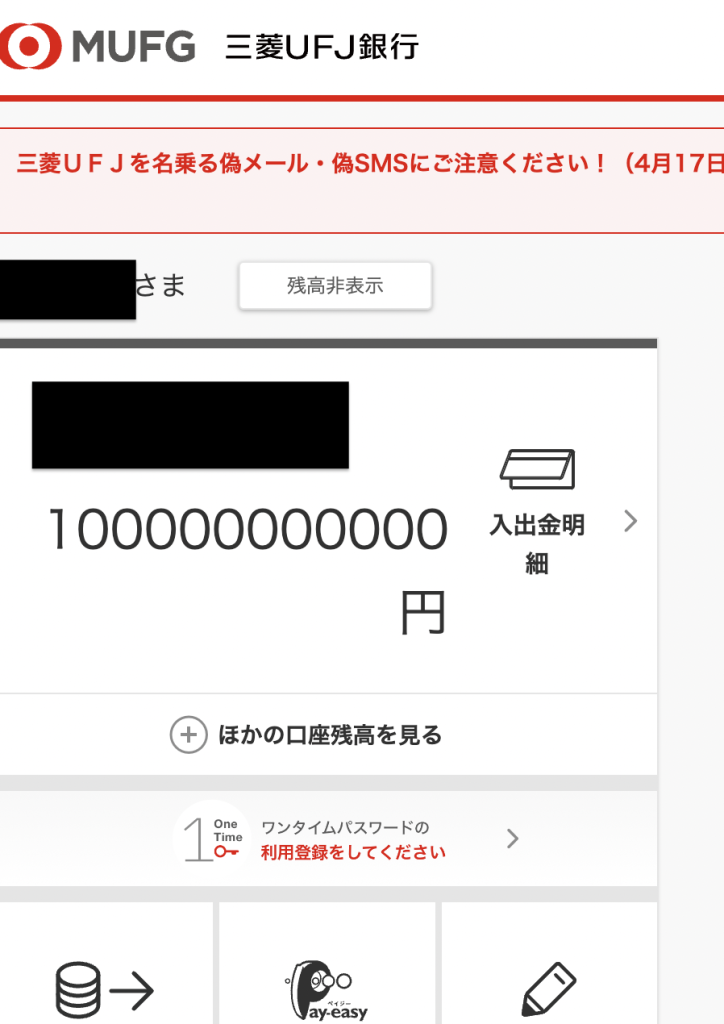
Google Chrome ブラウザを開き、右上の点が3つ並んだところをクリックします。
そこから「その他のツール」→「デベロッパーツール」と選択します。
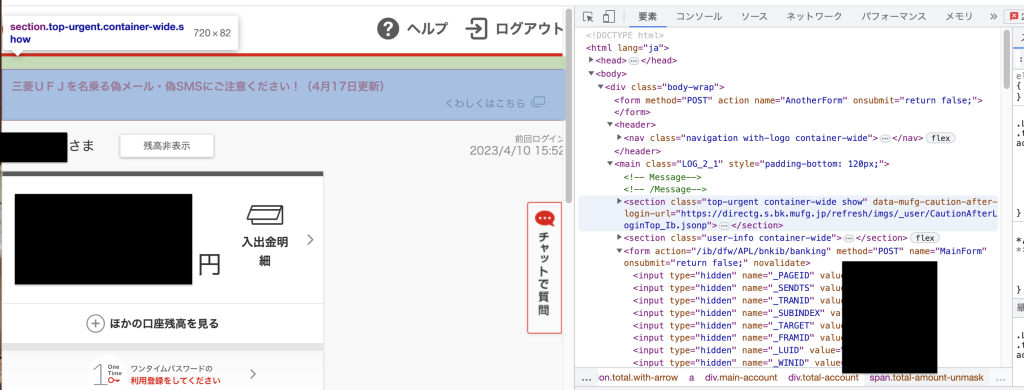
要素を選択する
「デベロッパーツール」の「要素」をクリックします。<>に囲まれたたくさんの文が出てきます。
これがサイトの情報を表している「HTML」というものです。
文の好きなところにカーソルを当てると、左側のサイトの色が変わる部分があります。
色が変わったところの情報は、その文で表されているということになります。

サイト上の書き換えたいところをどの文で表しているかを探します。
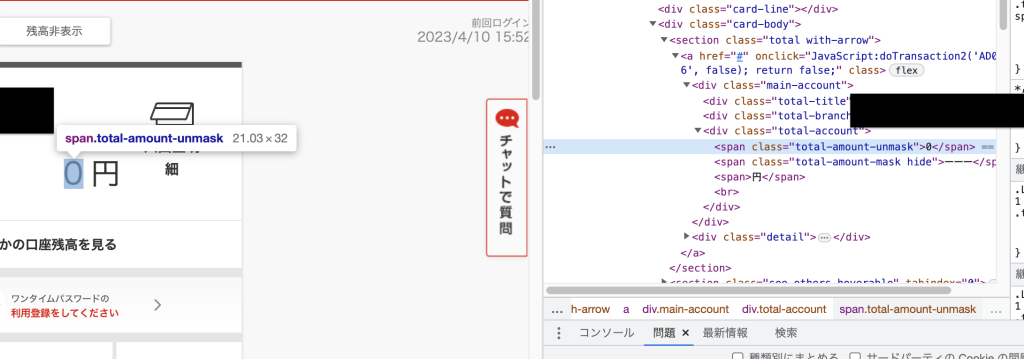
要素を編集する

書き換えたい部分に対応しているところを見つけたら、そのまま好きなように書き換えてください。(画像では1回書き換えて0にしています)

書き換えられていれば、完了です。
ページの更新をしたり、1度ページを閉じたりすると元に戻ります。
まとめ
今回は、GoogleChromeのデベロッパーツールを使ってWebサイトの表示を書き換える方法を紹介しました。
SNSなどでも「これだけ稼ぎました!」といってこの手法を用いて残高を偽装して掲載している方がいるので、注意しましょう。
本記事で紹介したワザをやる際は、個人で楽しむ範囲に留めておきましょう。