CocoonのスキンのCSSを更新してFTPを使ってアップロードした後、「プレビューでは正常に表示されるのに、投稿の編集画面では見出しが変わる」という事態が発生しました。
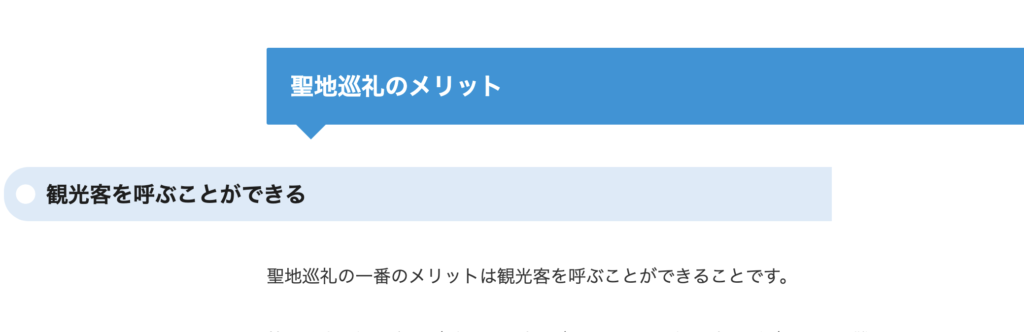
具体的には、見出しが左側に寄ってしまい、余白がなくなっています。
今回は、Cocoonで編集画面の見出しが変わってしまう場合の方法を解説していきます。

編集画面で変わってしまう原因
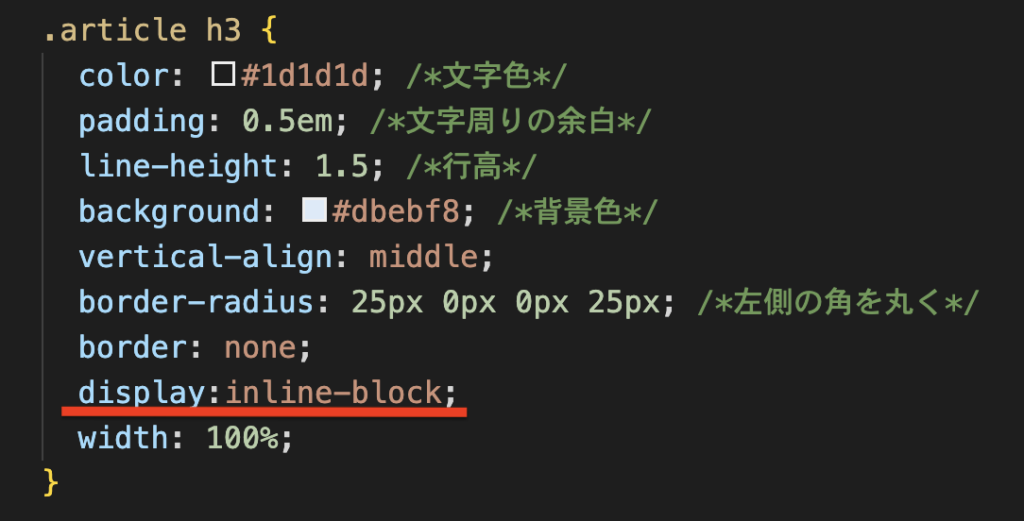
CSSのhタグのdisplayのプロパティの値がinline-blockになっている

どうやら、hタグがインラインブロック要素になった時に、左の余白が消えるようです。
CSSの素材サイトをそのままコピーしたことで起こったようです。
素材サイトを使う際は十分気をつけてください。
対処法
該当のCSSをdisplay:blockに書き換える、またはdisplayプロパティを消す
hタグはブロック要素ですので、別にdisplay:blockを書く必要はないのですが、残しておきたい場合は書き換えておきましょう。
基本的には、displayプロパティ自体を消せば問題ないです。
まとめ
WordPressの見出しのhタグがインラインブロック要素になっていると、編集画面でデザインが乱れるようです。
もしデザインが乱れる場合はデベロッパーツールなどで原因を確認してみてください。