Reactでbuildしたフォルダをレンタルサーバなどにアップロードすると、ホーム画面は表示されるのに、ルーターがうまく動かないことが発生します。
ところが、パスなどを修正するだけではうまく動きません。
今回は、ルーティングをうまく動かすための方法を紹介します。
サンプルコード
シンプルなルーティングを使ったReactのサイトです。
App.js
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Other from "./Other";
function App() {
return (
<Router>
<h1>ホームです。</h1>
<a href="/other">移動する</a>
<Routes>
<Route path="/other" element={<Other />} />
</Routes>
</Router>
);
}
export default App;
Other.js
import React from "react";
function Other() {
return (
<>
<h1>ルーティングできています。</h1>
</>
);
}
export default Other;
症状
ビルドしたもの(buildフォルダの中身)をサーバにアップロードします。
index.htmlにアクセスすると以下のようになります。

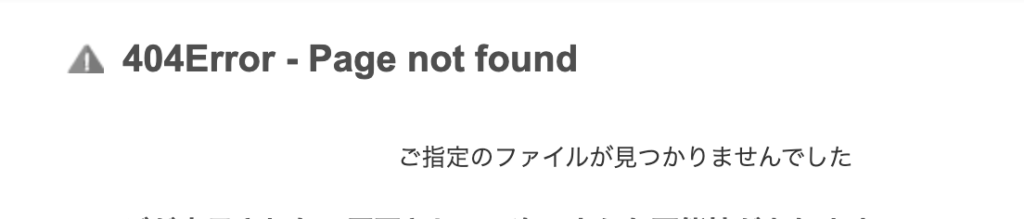
それでは/otherにアクセスしてみます。

このように、404エラーになります。これに対処していきましょう。
対処法
方法
.htaccessファイルを編集する
.htaccessファイルを編集して以下のように記述します。(ない場合は新規で作りましょう)
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]これをindex.htmlと同じディレクトリにアップロードすれば大丈夫です。
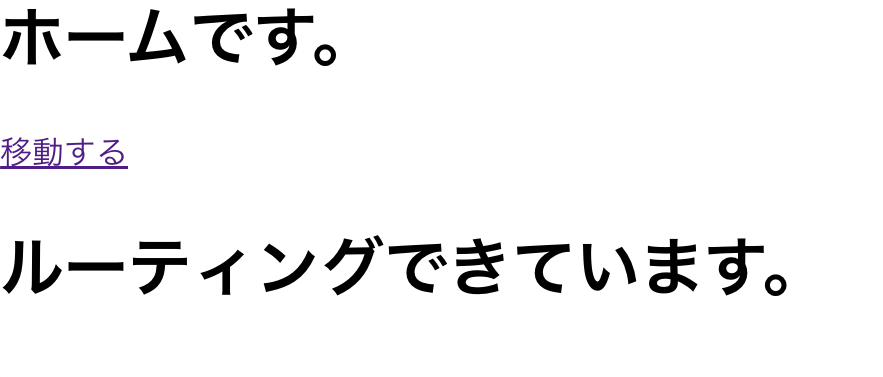
結果

ちゃんと表示されました。
(補足)サブディレクトリにアップロードした場合
サブディレクトリにアップロードする場合はBrowserRouterにbasenameなどを設定する必要があります。
ファイル内のパスもいくつか書き換えが必要です。
まとめ
Reactのルーターがサーバでうまく動かないときの対処法を書きました。
ローカルではうまく動くのに、サーバではうまく動かないことはよくあるので、焦らず対処してください。